どうも、LINEスタンプクリエイターのくも(@kumo_stamp)です。
LINEアニメーションスタンプでは、通常のスタンプにパラパラ漫画のようなアニメーションを加えることによって、表現の幅が広がった魅力的なスタンプを作ることができます。
したがって、通常のスタンプよりも「面白い」「かわいい」「かっこいい」スタンプを作成できるため、静止画スタンプよりも多く売れる傾向にあります。
アニメーションスタンプの制作は難しいイメージがありますが、通常のスタンプを作ったことがある人であれば誰でも簡単に作ることができます。本記事では、アニメーションスタンプの基本的な作り方をわかりやすく解説していきます。

この記事でわかること
- アニメーションスタンプは単価が高いため売上が大きく伸びやすい
- 申請数が多い通常スタンプよりもランキングの上位を狙いやすい
- シーズンによっては通常スタンプよりも売れやすい
アニメーションスタンプ制作の準備
アニメーションスタンプの作成を開始する前に、必要な画像の種類や仕様を確認しておきましょう。制作に関するガイドラインはLINEクリエイターズマーケットに詳しく説明されているので、以下には重要なポイントのみ解説します。
- 画像タイプやサイズは?
- 必要な画像枚数は?
- 絵文字の販売価格は?
アニメーションスタンプに必要な画像
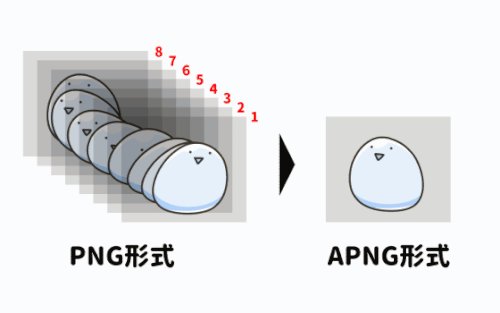
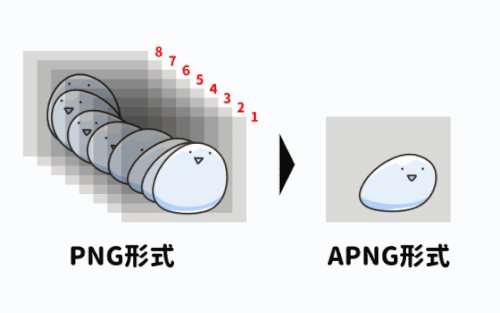
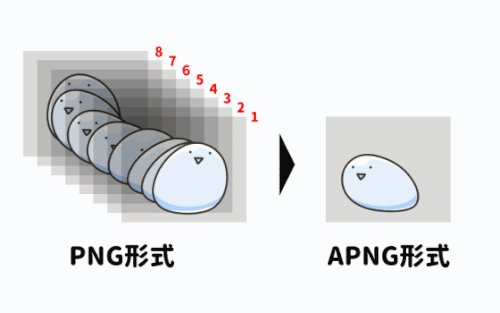
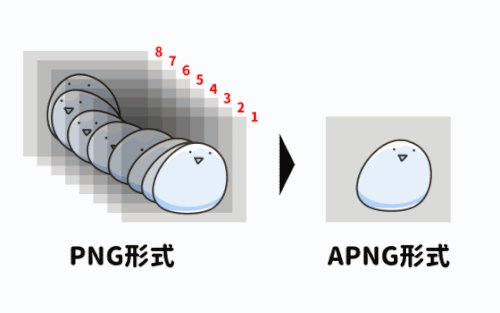
アニメーションスタンプでは通常スタンプの「PNG形式」とは異なる「APNG形式」というフォーマットを用いて作成します。APNG形式とは、簡潔に言うと複数枚のPNG形式の画像をパラパラ漫画のように繋ぎ合わせることで1つのアニメーションにしたデータ形式です。
用意する画像の枚数は静止画スタンプと基本的に同じです.
メイン画像
「メイン画像」とは、スタンプが購入できるLINEストア上に表示されるスタンプのパッケージ画像になります。静止画スタンプとは異なり、APNG形式のアニメーション画像を用意する必要があります。
- 横240px × 縦240px以内 のPNG (APNG) 形式
アニメーションスタンプ画像
「アニメーションスタンプ画像」とは、実際にユーザーがトーク画面で送信するアニメーションの画像です。静止画スタンプではPNG形式の画像でしたが、アニメーションスタンプではAPNG形式の画像が必要です。
- 横320px × 縦270px のPNG (APNG) 形式
トークルームタブ画像
「トークルームタブ画像」とは、トーク画面で絵文字やスタンプのパッケージを選択する際にタップするボタンです。画像の仕様や作り方は通常のスタンプや絵文字と全く同じでPNG形式で大丈夫です。
- 横96px × 縦74px のPNG形式1個
必要なスタンプ画像の個数
作成したアニメーションスタンプをLINEストアで販売するためには、パッケージに含まれるスタンプの数を以下のいずれかにする必要があります。
- 8個
- 16個
- 24個(推奨)
最低8個から販売可能ですが、収益化を狙う場合はユーザーの購買意欲を高めるために24個制作しましょう。
アニメーションスタンプの販売価格
アニメーションスタンプの販売価格は、通常スタンプよりも最低設定価格が高くなります。
- 250円(推奨)
- 370円
- 490円
- 610円
基本的にLINEストアで販売されるほとんどのスタンプは最低価格に設定されているので、収益化をする場合は250円に設定しましょう。(高い価格設定にしてしまうと誰も買ってくれません…)
アニメーション画像の作成フォーマット
アニメーションスタンプ画像の制作には以下のようなフォーマットの指定があります。
- カラーモードはRGM、1アニメーションあたり300KB以下
- スタンプの総再生時間は4秒以内にする(1秒単位)
- アニメーションは5~20フレーム(イラスト)で構成する
- 再生ループ回数は1~4回にする
- 1フレーム目はスタンプの内容がわかるイラストにする
APNG形式とは
通常のスタンプ(静止画)はPNG形式の画像ですが、アニメーションスタンプはAPNG(アニメーションPNG)形式の画像が必要になります。
APNG形式とは、複数のPNG形式画像を1つにまとめたデータのことで、1枚1枚のパラパラ漫画を合体させて1つの本にしたイメージです。

通常のペイントソフトでは、イラストを書き出す際に「APNG形式」を選択できないことが多いので、複数のアニメーションイラスト(PNG形式)を描いた後はそれらを1つにまとめてAPNG形式に変換する作業が必要になります。
アニメーションスタンプを作る手順
はじめに、アニメーションスタンプを制作する手順を説明します。
- STEP01アニメーションの元となるPNG画像を作成するアニメーションを作成するために、複数のイラストを準備します。
- STEP02作成したPNG画像データを圧縮するアニメーションはデータ容量が大きくなりやすく300KB以内にしなければいけないため、イラストのデータサイズを小さくします。
- STEP03圧縮したPNG画像をまとめてAPNG形式に変換する圧縮した複数のPNG画像をまとめてAPNG形式に変換します。
アニメーションの元となるPNG画像を作成する
アニメーション画像作成のフォーマットでも説明したように、アニメーションは最低5枚から最高20枚のイラストで構成する必要があります。
自分の表現したいアニメーションには何枚のイラストが必要か確認し、イラストの順番がわかるようにファイル名に番号を付けていきましょう。

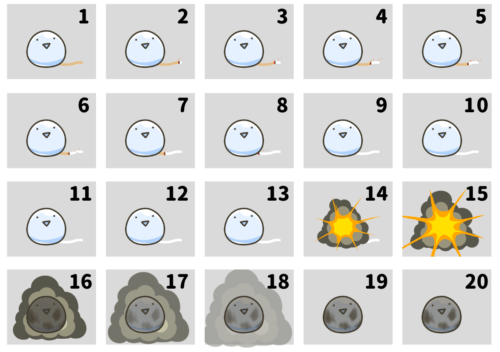
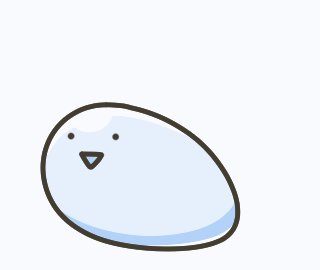
ここでは、動くスタンプ特集に掲載された「動くスライムスタンプ」を例に説明していきます。
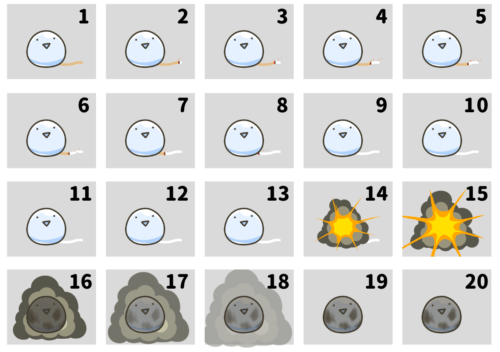
「スライムくんにつながれた紐に火が付き、爆発して丸焦げになる」というアニメーションを20枚のイラストで表現しました。
順番がぐちゃぐちゃにならないように、ファイル名は自分のわかりやすいように1~20の番号をふります。
作成したPNG画像データを圧縮する
1つのアニメーションスタンプのデータ容量は300KB以下にしなければいけません。
したがって、作成した画像のデータ容量を1枚ずつ圧縮して小さくしていきます。
画像データ圧縮には「Pngyu」という無料ソフトがおススメです。
LINEクリエイターズマーケットでも推奨されているソフトなので、安心して使うことができます。
圧縮したPNG画像をまとめてAPNG形式に変換する
アニメーションを構成するPNG画像を1枚ずつ圧縮できたら、最後にAPNG形式へ変換していきます。
LINEクリエイターズマーケットが推奨しているAPNG形式変換ソフトは「APNG Assembler」または「アニメ画像に変換する君」です。どちらも無料で利用できるソフトなので、使いやすい方を選べば大丈夫です。
ちなみに、私はスタンプ画像の作成、圧縮、APNG変換の全ての機能が1つにまとまったイラスト制作定番ソフト「CLIP STUDIO PAINT PRO」を利用しています。
買い切り型の上にお値段も手ごろなので、作業時間を短縮したい方は早めの導入をおススメします。

アニメーションの再生速度とループ数の設定例
APNG形式に変換する際に、アニメーションの再生速度に関する設定をする必要があります。
- フレームレート(fps)
1秒当たりに再生するイラスト(フレーム)の枚数です。つまり、アニメーションの再生速度です。 - フレーム数
アニメーションを構成するイラストの枚数(5~20枚) - ループ数
アニメーションの再生回数です。
感覚的に理解する方がわかりやすいので、いくつか例を挙げます。
(下の例はGIF画像のためループ数は実質無制限になっていますが考え方だけご参考ください)
例1. 8フレーム, 8fps
8fps =「1秒間に8フレーム再生する」ので1秒のアニメーションになります。

例2. 8フレーム, 16fps, 2回ループ
8フレーム×2回ループの計16フレームを16fps で再生するので1秒のアニメーションになります。

例3. 8フレーム, 12fps, 3回ループ
8フレーム×3回ループの計24フレームを12fps で再生するので2秒のアニメーションになります。

アニメーションスタンプを作成する際の注意点
アニメーションスタンプを作成する際に、注意点がいくつかあるので把握しておきましょう。
注意点①:1フレーム目はスタンプの内容がわかるイラストにする
アニメーションの1フレーム目は、スタンプの内容がわかるイラストにする必要があります。
というのも、スタンプリストには1フレーム目が静止画として表示されるからです。
アニメーションスタンプは、スタンプの意図を最後に伝えることが多いので、最後のフレームと同じイラストを1枚目に配置しましょう。
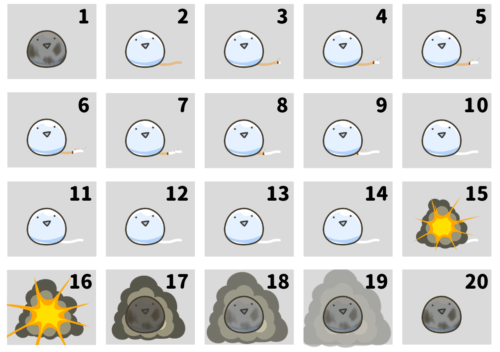
例の場合では、スライムくんが爆発して丸焦げになった様子を最終的に伝えたいので、丸こげになった20フレーム目を1フレーム目に移動させました。
結局は1フレーム目と20フレーム目は同じイラストということです。
 変更前
変更前
 変更後
変更後
注意点②:グラデーションや描きこみすぎはNG
普通のスタンプでは絵の具やクレヨンで描いたような味のあるタッチの作品が沢山ありますが、アニメーションスタンプではグラデーションや描きこみすぎはNGです。
なぜなら、APNG形式にまとめた時のデータ量がガイドラインの300KB以下を越えてしまうからです。
あまり描き込んでいなくてもデータとしては意外と大きかったりするので、デザインの段階から意識して設計しましょう。どうしてもデータ量がオーバーしてしまう場合は、画像圧縮ソフトなどを使ってデータを小さくしましょう。
注意点③:同じイラストが連続する場合は1フレームとして扱う場合がある
上の「変更後」画像のフレーム10~14のように、同じイラストが連続で複数枚並んでいる場合はAPNG形式にまとめた際にそれらを1つのイラスト(フレーム)として扱うことがあります。
アニメーションは最低5枚のイラストから構成される必要があるので、フレーム数が5以上でも同じイラストが並んでいる場合は注意しましょう。
まとめ|アニメーションスタンプを作ってみた
本記事で紹介したスライムくんのアニメーションは下の画像のようになりました。
アニメーションスタンプ制作は大変ですが、完成した時の達成感と売上の伸びはすごいのでぜひ挑戦してみてください。