2021年からLINEクリエイターズマーケットで「アニメーション絵文字(動く絵文字)」を販売できるようになりました。LINEアニメーション絵文字は、通常の絵文字よりも「おもしろさ」「可愛さ」「かっこよさ」をより強調して表現できることから、ユーザーに人気のジャンルになっています。
また、LINEスタンプと違って隣りあう絵文字同士をつなげて楽しめるため、クリエイターの工夫次第で初心者でも簡単にヒット作を生み出すことができます。アニメーション絵文字の制作は難しいイメージがありますが、通常の絵文字を作ったことがある人であれば誰でも簡単に作ることができます。
本記事では「アニメーション絵文字」の基本的な作成方法と、となり同士の絵文字を違和感なく綺麗につなげる方法をわかりやすく解説していきます。
- LINEアニメーション絵文字の作り方
- となり合うLINEアニメーション絵文字を綺麗につなげる方法
- LINEアニメーション絵文字の作成事例
LINEアニメーション絵文字を制作する前の準備

アニメーション絵文字の作成を開始する前に、必要な画像の種類や仕様を確認しておきましょう。制作に関するガイドラインはLINEクリエイターズマーケットに詳しく説明されているので、以下には重要なポイントのみ解説します。
- 画像タイプやサイズは?
- 必要な画像枚数は?
- 絵文字の販売価格は?
LINEアニメーション絵文字に必要な画像
LINEアニメーション絵文字では通常のスタンプや絵文字の「PNG形式」とは異なる「APNG形式」というフォーマットを使用します。APNG形式とは、簡潔に言うと複数枚のPNG形式の画像をパラパラ漫画のように繋ぎ合わせることで1つのアニメーションにしたデータ形式です。
コンテンツ画像
| 販売の組み合わせ | 必要数 |
| 絵文字 | 8~40個 |
| デコ文字(かなカナ/英数字)+絵文字 | 273~305個 |
| デコ文字(かなカナ)+絵文字 | 169~201個 |
| デコ文字(英数字)+絵文字 | 112~144個 |
| デコ文字(かなカナ/英数字) | 265個 |
| デコ文字(かなカナ) | 161個 |
| デコ文字(英数字) | 104個 |
まず始めに必要となるのはアニメーション絵文字である「コンテンツ画像」です。
- 横180px × 縦180px のPNG (APNG) 形式
トークルームタブ画像
「トークルームタブ画像」とは、トーク画面で絵文字やスタンプのパッケージを選択する際にタップするボタンです。画像の仕様や作り方は通常のスタンプや絵文字と全く同じでPNG形式で大丈夫です。
- 横96px × 縦74px のPNG形式1個
必要なLINEアニメーション絵文字画像の枚数
作成したアニメーション絵文字をLINEストアで販売するためには、パッケージに含まれる絵文字を最低8個以上にする必要があります。
絵文字を販売する際はコンテンツ画像の組み合わせは「絵文字のみ」や「絵文字+デコ文字」のように選択することができます。多くの作品は「絵文字のみ」で40枚のアニメーション画像で販売されています。
LINEアニメーション絵文字の販売価格
アニメーション絵文字の販売価格は、通常の絵文字よりも最低設定価格が高くなります。
- 250円(推奨)
- 370円
- 490円
- 610円
基本的にLINEストアで販売されるほとんどの絵文字は最低価格に設定されているので、収益化をする場合は250円に設定しましょう。(高い価格設定にしてしまうと誰も買ってくれません…)
LINEアニメーション画像の作成フォーマット
アニメーションスタンプ画像の制作には以下のようなフォーマットの指定があります。
- カラーモードはRGM、1絵文字あたり300KB以下
- アニメーションの総再生時間は4秒以内にする(1秒単位)
- アニメーションは5~20フレーム(イラスト)で構成する
- 再生ループ回数は1~4回にする
- 1フレーム目は絵文字の内容がわかるイラストにする
これらのフォーマットに加えてファイル名にも指定があります。詳しくは公式の制作ガイドラインをご参考ください。
LINEアニメーション絵文字の作り方と手順
- STEP 01アニメーションの元となるPNG画像を作成するアニメーションを作成するために複数のイラストを準備します。
- STEP 02作成したPNG画像データを圧縮するアニメーションはデータ容量が大きくなりやすく300KB以内にしなければいけないため、イラストのデータサイズを小さくします。
- STEP 03圧縮したPNG画像をまとめてAPNG形式に変換する圧縮した複数のPNG画像をまとめてAPNG形式に変換します。
LINEアニメーション絵文字を作る手順はアニメーションスタンプと全く同じです。初心者の人が悩みがちな点として「アニメーションを作れるアプリやソフトがわからない」ことや「データサイズが大きすぎてアニメーションスタンプのフォーマットに合わない」などがあります。
当サイトで紹介しているアニメーションスタンプや絵文字は全て「クリップスタジオペイント」という国内人気トップクラスのペイントソフトで作成しています。無料ではありませんが作画に役立つ便利な機能が多く時短になるツールもが豊富で、アニメーションスタンプ作り用のフォーマットもあるのでとても便利です。

LINEアニメーション絵文字を綺麗につなげる方法

LINEアニメーション絵文字は通常の絵文字と同様にトーク内で連続して使うと、となり同士のアニメーション絵文字をつなげて楽しむことができます。しかし、動くイラストを違和感なく綺麗につなげるためにはアニメーションを作成する過程で工夫が必要です。何も考えずに適当にイラストを描いただけではアニメーションのタイミングがずれてしまったりイラストも綺麗につながりません。
ここではアニメーション絵文字を綺麗につなげる方法を画像を使いながら丁寧に解説します。まず1つ意識していただきたいことは、2つ以上のアニメーション絵文字をつなげる方法には2種類あります。
- 2枚以上のアニメーションをつなげる
- 1枚のアニメーションを反復してつなげる
① 2枚以上のアニメーションをつなげる

② 1つのアニメーションを反復してつなげる
2枚以上のアニメーション絵文字をつなげる場合
隣り合う2つのアニメーション絵文字を繋げる方法は簡単です。手順としては、絵文字フォーマット2個分の画像サイズでアニメーションを作成して2つに切り分けます。
1. イラストのサイズを設定する
ガイドラインには、1つの絵文字のサイズを「横180px × 縦180px」にすると規定があります。このサイズで端から端までギッチリイラストを描くと、隣の絵文字と繋がることはクリエイターの皆さんでしたらご存じかと思います。

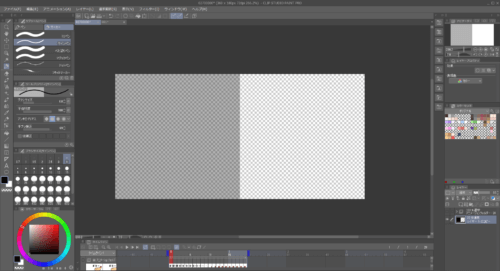
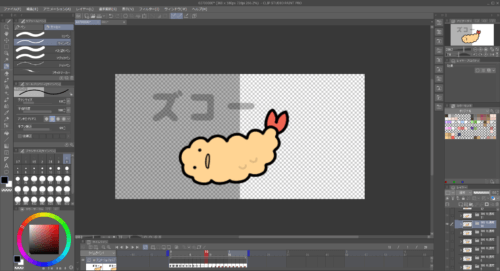
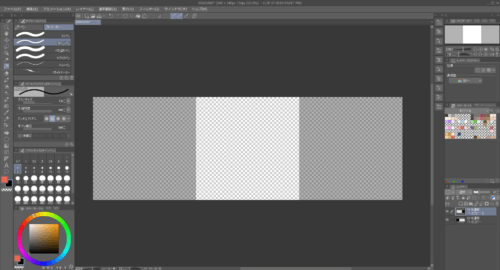
まず始めに、イラストサイズの横幅を2倍(横360px × 縦180px)に設定しす。
この時、2つのイラストの境界がわかるようにすると、絵文字をつなげた時のイメージがしやすいです。
2. アニメーションイラストを描く
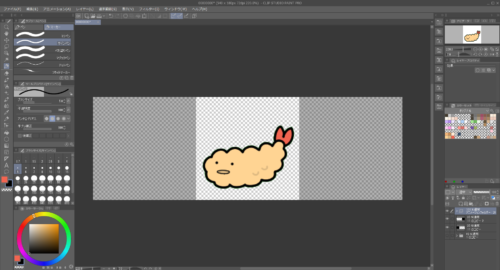
イラストのサイズ設定が完了したら、次にアニメーションを描いていきましょう。




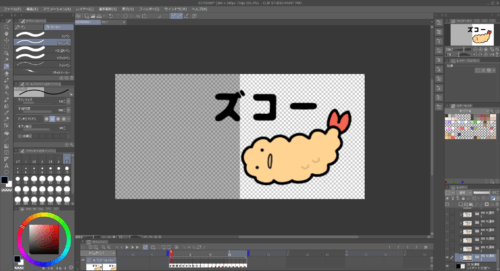
エビフライがズコーっと滑っていく様子を描きました。画像枚数はガイドラインの上限20枚で、フレームレートは10fpsに設定したので、2秒のアニメーションイラストができました。


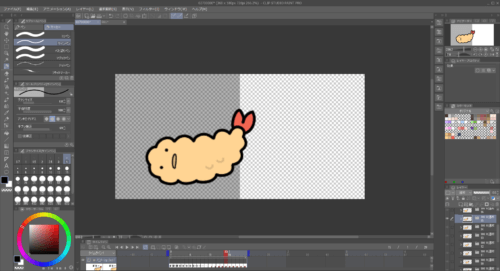
3. アニメーションイラストを切り分けて完成!
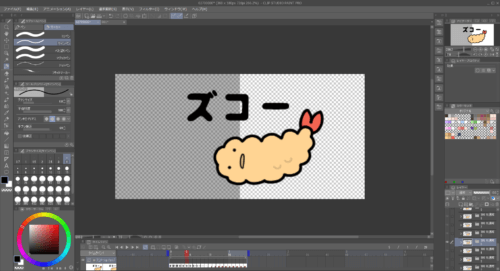
アニメーションイラストが描き終わったら、最後にイラストを2つに切り分けます。
完成したアニメーションをコピーして複製し、1つ目のデータは左端から180pxの部分をトリミングし、2つ目のデータは右端から180pxトリミングすれば完成です。
1枚のアニメーション絵文字を反復してつなげる場合
次に、1つのアニメーション絵文字で反復するアニメーション絵文字を作る手順を紹介します。こちらの方法は少し難しく、フレーム数やアニメーションを考えながら描かないとうまく作れません。
主な手順としては、絵文字フォーマットのサイズを3つ並べたサイズを用意して、隣の絵文字枠の中に移動するアニメーションを描いて行きます。注意する点としては、アニメーションがずれないようにピクセル単位の位置調節が必要な点です。
1. イラストのサイズを設定する

1つのアニメーション絵文字を反復してつなげる場合、はじめにイラストサイズの横幅を3倍(横540px × 縦180px)に設定します。最終的に絵文字として切り出す部分は真ん中の横「360px × 縦180px」です。
2. アニメーションイラストを描く
イラストのサイズ設定が完了したら、次にアニメーションを描いていきましょう。今回は例として「エビフライがジャンプして左に移動する」アニメーションを反復させます。


エビフライを左側に動かす前に、移動するジャンプ動作を描きます。「ジャンプする動作」だけ描い後に「左に移動する動作」を追加することで、綺麗なアニメーションが作成できます。
3. イラストをコピーして貼り付ける


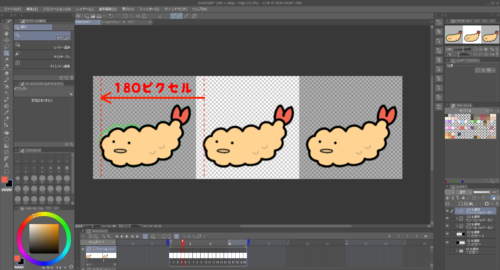
エビフライがジャンプする動作が描けたら、次はアニメーションの開始点と終着点が一致するように位置を調節していきます。先ほど真ん中に描いたエビフライをコピーして、180ピクセル左右に移動させて貼り付けます。ここがずれてしまうとアニメーションが綺麗に繋がりません。

180ピクセル動かす理由は、となり同士の絵文字間隔がイラストサイズの180ピクセルだからです。
4. フレーム数とイラストの移動量を確認する
左右にアニメーションを複製できたら、次にアニメーションを構成するフレーム数を数えます。
エビフライのジャンプ部分はアニメーションとして12枚のイラストからできています。つまり、12フレームの間にエビフライは開始点をジャンプして隣のイラストの終着点に着地しなければいけません。
今回の例では、エビフライは12フレームのアニメーションの間に180ピクセル移動すると、開始点と終着点がピッタリ重なって反復したアニメーション絵文字が作れるということになります。
エビフライが開始点からジャンプして一定のスピードで終着点に着地すると考えると、180ピクセル÷12フレーム=15ピクセル/フーレム
つまり、1フレーム毎にエビフライを15ピクセルずつ左にずらしていけば着地時に左のエビフライとピッタリ重なります。
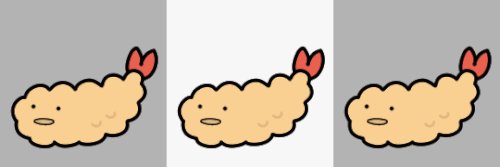
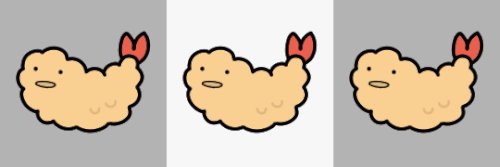
左・真ん中・右の3匹のエビフライを1フレーム毎に15ピクセルずつ左に移動させていきます。
(下の画像では、わかりやすくするために真ん中のエビフライのみ移動させています)



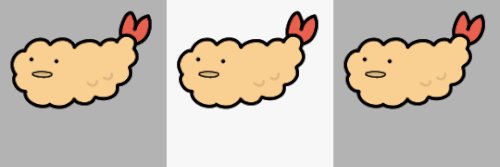
このまま15ピクセルずつ動かしていくと・・・



ピッタリ!

「ピクセル÷フレーム」で割り切れない場合は、アニメーション中の数フレームだけ1~2ピクセル動かす量を増やして微調節しましょう!
5. 真ん中の部分を切り抜いて完成!
アニメーションを再生してみると、エビフライが反復して同じ開始点~終着点にジャンプするようになりました。
最後に真ん中の部分だけ切り抜けば完成です!


アニメーションスタンプや絵文字を作るなら CLIP STUDIO PAINT PRO というソフトがオススメです。1回買いきりでイラスト素材や便利なツールが使い放題なのでスタンプ作りの幅が広がります。
まとめ|LINEアニメーション絵文字を作成する際の注意点
本記事では、LINEアニメーション絵文字の基本的な作り方と、絵文字を綺麗につなげる方法を解説しました。
アニメーション絵文字はまだまだ作品数の少ないジャンルなので、クリエイターとして知名度を上げたい方や売上を伸ばしたい方は積極的に作ることをオススメします。
また、アニメーションスタンプやアニメーション絵文字を作る際の注意点はこちらにまとめているので、ぜひ参考にしてみてください。